为jekyll-theme-chirpy添加docker镜像
为jekyll-theme-chirpy添加docker镜像
简介
由于使用GitHubpages部署的站点服务器在国外,访问速度堪忧,并且在vercel同步部署后加速也是非常的慢,所以索性部署在自己的服务器上。但是如果在本地配置ruby环境那又是要非常折腾的,这时候docker的优越性就体现出来了。如果你只想使用,而不想关注过程,那么直接看下面的使用部分内容即可。
使用
fork原来仓库
点击链接fork原仓库,记得把下面的git地址改成你fork后的地址👇
git你的仓库
1
mkdir /app && cd /app && git clone https://github.com/cotes2020/jekyll-theme-chirpy.git
运行docker容器
1
2
3
4
5
docker run -d \
-p 4000:4000 \
-v /app/jekyll-theme-chirpy:/app \
--name blog \
masterke2003/jekyll-theme-chirpy:latest
打开http://10.1.1.2:4000:
后续会更新自动获取最新的提交然后重新构建博客的教程。
构建
Dockerfile
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
# 使用官方 Ruby 镜像作为基础镜像
FROM ruby:3.1
# 设置工作目录
WORKDIR /app
# 配置 RubyGems 镜像源
RUN gem sources --add https://mirrors.aliyun.com/rubygems/ --remove https://rubygems.org/
# 安装 Jekyll 和 Bundler
RUN gem install jekyll bundler
# 复制 Gemfile 和 Gemfile.lock
COPY Gemfile* ./
# 安装项目依赖
RUN bundle install
# 配置容器启动时运行 Jekyll 服务器
CMD ["jekyll", "serve", "--host", "0.0.0.0"]
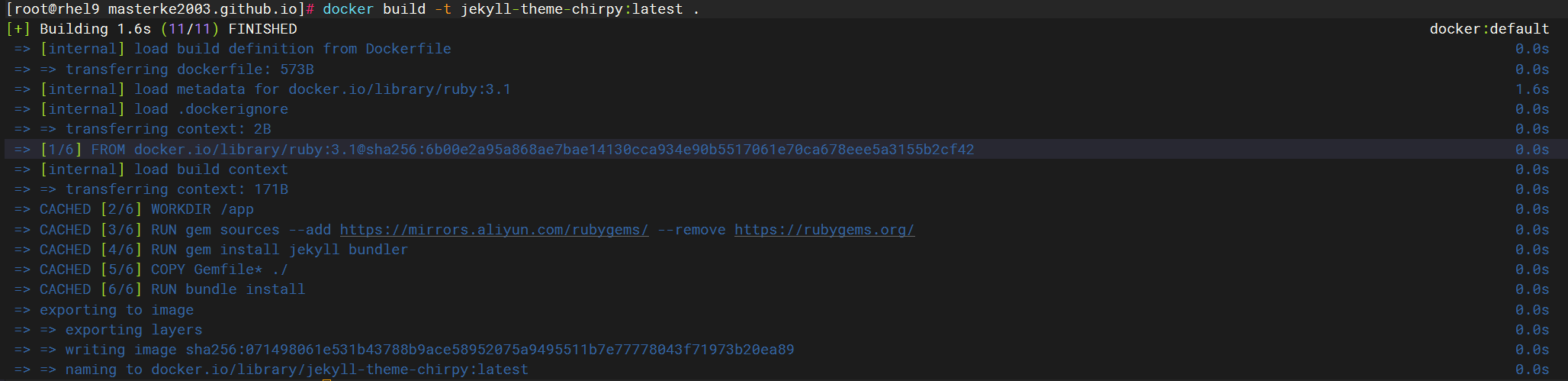
等待一段时间就可以构建完成了:
发布
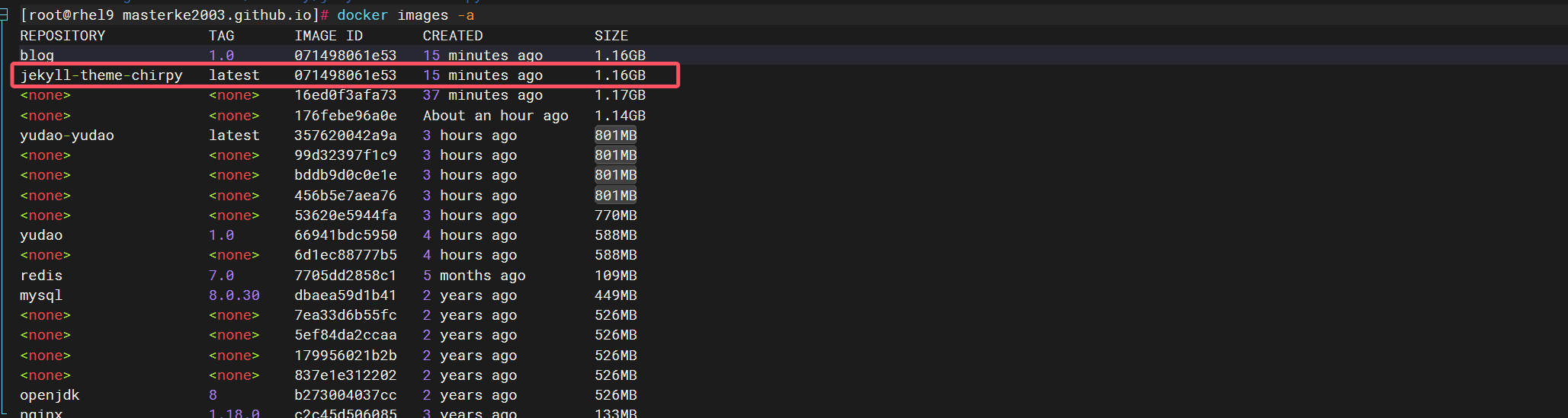
使用docker images -a查看构建完成的镜像:
使用docker tag jekyll-theme-chirpy:latest masterke2003/jekyll-theme-chirpy:latest为这个镜像取一个别名然后推送到dockerhub上去:
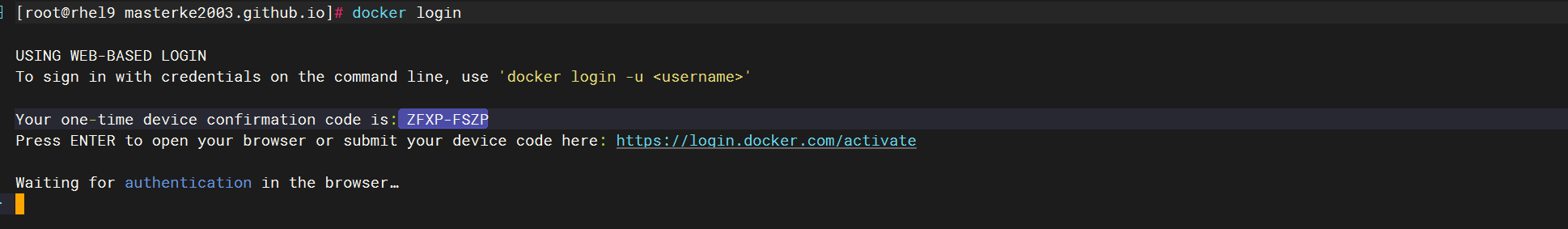
先使用docker login登录dockerhub:
打开链接输入给的一次性代码,即可登录成功:
使用docker push masterke2003/jekyll-theme-chirpy:latest将镜像推送到dockerhub上:
搞定🤝发布在这里:https://hub.docker.com/repository/docker/masterke2003/jekyll-theme-chirpy/general
本文由作者按照
CC BY 4.0
进行授权