使用Valine作为Chirpy主题中的评论系统
使用Valine作为Chirpy主题中的评论系统
一、增加评论系统
1. 新增文件 _include/comments/valine.html
1
2
3
4
5
6
7
8
9
10
11
12
<div id="vcomments"></div>
<script>
new Valine({
avatar_cdn: 'https://cravatar.cn/avatar/',
el: '#vcomments',
appId: 'tmojWgZb8WOak0IQGqKtMWpl-gzGzoHsz',
appKey: '8oCVnUuF8kwMb59YRrESlFdI',
placeholder: '说点什么吧~',
avatar: 'retro',
enableQQ: true
});
</script>
2. 在 _includes/head.html 添加字段
1
2
3
4
5
<script src="//unpkg.com/valine/dist/Valine.min.js"></script>
3. 在 _config.yml 修改字段
1
2
3
4
5
6
7
8
comments:
provider: valine
valine:
enabled: true
leancloud_appid:
leancloud_appkey:
placeholder: 说点什么吧~
avatar: retro
二、增加阅读量功能
1. 添加访问量统计功能
参考 官方文档,在上面的配置中多加一条 visitor: true。
1
2
3
4
5
6
7
8
9
10
11
12
13
<div id="vcomments"></div>
<script>
new Valine({
avatar_cdn: 'https://cravatar.cn/avatar/',
el: '#vcomments',
appId: 'tmojWgZb8WOak0IQGqKtMWpl-gzGzoHsz',
appKey: '8oCVnUuF8kwMb59YRrESlFdI',
placeholder: '说点什么吧~',
avatar: 'retro',
enableQQ: true,
visitor: true
});
</script>
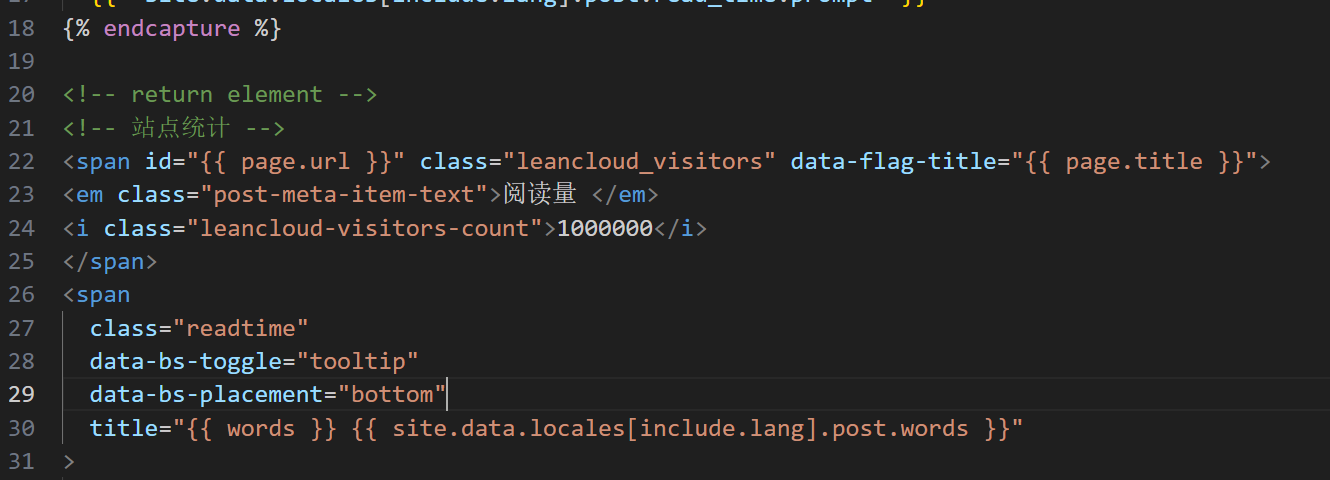
2. 在 read-time.html 中添加站点统计
1
2
3
4
5
<!-- 站点统计 -->
<span id="/posts/ZsqEp1/" class="leancloud_visitors" data-flag-title="使用Valine作为Chirpy主题中的评论系统">
<em class="post-meta-item-text">阅读量 </em>
<i class="leancloud-visitors-count">1000000</i>
</span>
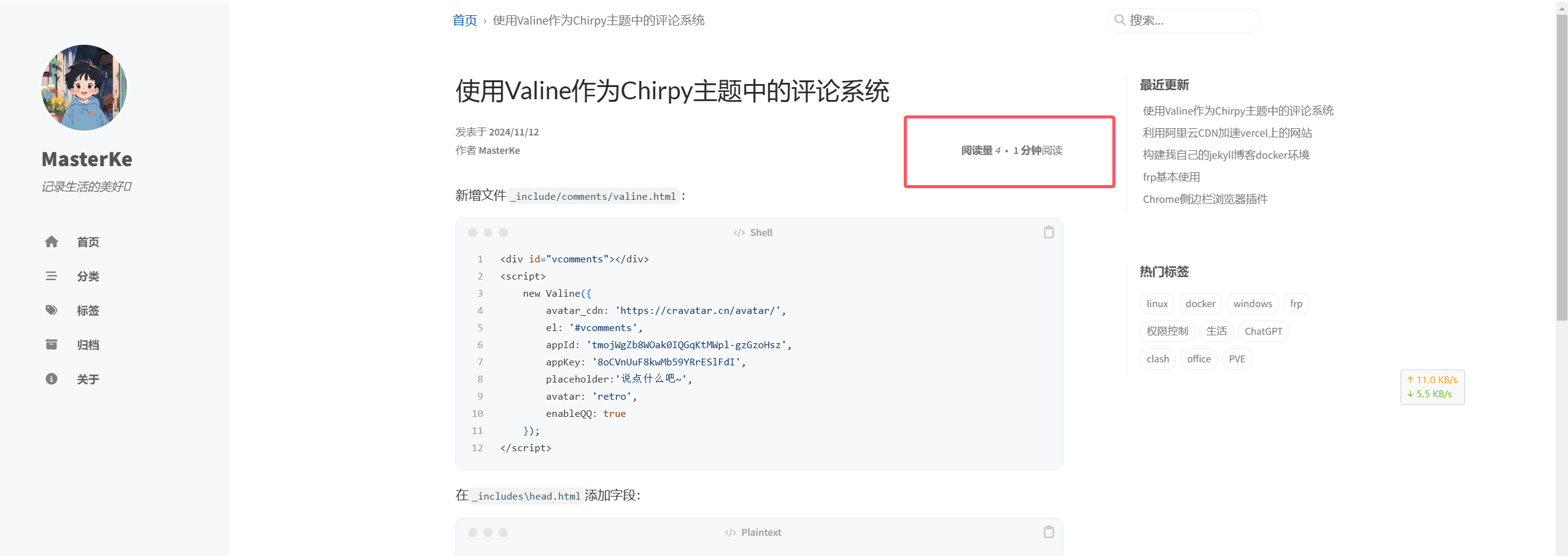
效果展示
评论系统效果
阅读量统计效果
本文由作者按照
CC BY 4.0
进行授权